ueno, a mediados del 2005 habia hecho un tutorial para la web argentop2p.net de como tener un dominio.com.ar. Dicho tutorial se volvio demasiado famoso, a tal punto que hoy se encontraba en varias webs, muchas donde no ponian la fuente y ni siquiera admitian haber copiado ese tutorial, haciendose cargo de ser los creadores legitimos y llevandose los creditos para ellos. Hoy exploté, y cambié dichas imagenes que tenía el tutorial a la siguiente imagen:
Obviamente el tutorial original me lo guardé yo, y edité los links de las nuevas imágenes. Lo voy a dejar acá (aunque ya haya hecho otro parecido para el foro) aclarando lo siguiente:
Si van a copiar el tutorial ponganle el credito: http://www.unforoparatodos.com ... Graciasacá el tutorial:
Bien gente, a pedido de varias personas, estoy haciendo un tutorial de como tener tu propio dominio.com.ar, esta guia se basa en diferentes partes :
1. Reservar dominio en NIC.AR
2. Obtener el IP y nombre de Servidor DNS (en esta hay 2 opciones)
2.a. Averiguarlo (Hosting pago)
2.b. Conseguirlo a traves de ZoneEdit
3. Delegarlo.
Bueno, esta es la primera parte, la parte donde lo registramos en Nic.AR
Vayamos a
http://www.nic.ar Ahora, hacemos click en
REGISTRAR DOMINIO...
Luego, ingresamos el nombre del dominio (en nuestro ejemplo, neo-caution), dejamos el .com.ar, y debajo de eso, ingresamos nuestro mail (Ojo con el mail, luego explico porque)... hacemos click en
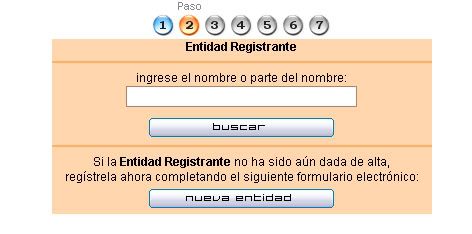
CONTINUARParemos, y leamos bien esto. Se requiere la informacion de la entidad registrante (o sea, nosotros, quienes estamos registrando). Como somos nuevos en esto, pongamos
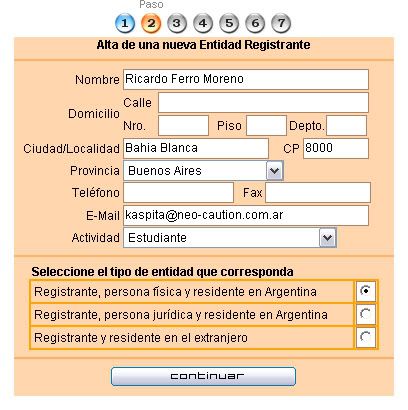
NUEVA ENTIDADRellenamos todos los campos con nuestra informacion, los campos como Piso y Depto. son opcionales, en caso de que vivamos en una casa y no en un edificio, rellenamos esos campos con "-" . Luego de rellenar todos los campos, hacemos click en
CONTINUAREl proximo paso es para Argentinos unicamente. En nuestro caso, abrimos la lengüeta, seleccionamos DNI y rellenamos el campo que esta a la derecha de la lengüeta, con nuestro Documento Nacional de Identidad, sin puntos. Le damos click a
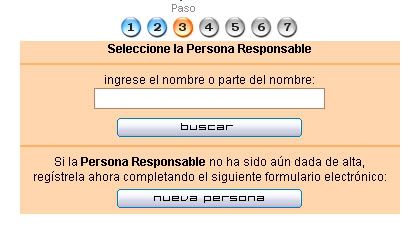
CONTINUARAhora, veremos algo parecido a unos pasos anteriores. Esta vez, debemos registrar a la Persona Responsable (la que se hará cargo del dominio.com.ar en caso de que a esta le pase algo). Seleccionamos
NUEVA PERSONACargamos los datos nuevamente, y le damos click a
CONTINUAR (Uff.. como estamos con el Continuar, eh!?)
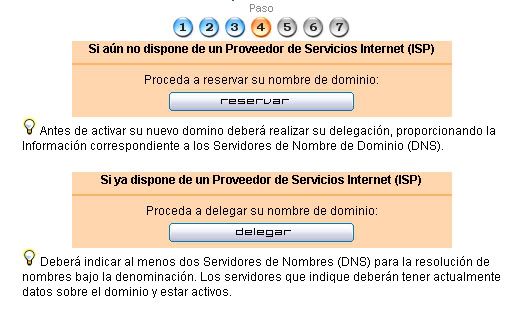
Ahora nos encontraremos con 2 opciones. Podemos Reservar el dominio.com.ar (y luego delegarlo mas tarde) o Delegar el dominio.com.ar directamente). Nosotros solo lo Reservaremos, y luego lo Delegamos mas tarde cuando ya esté todo configurado. Click en
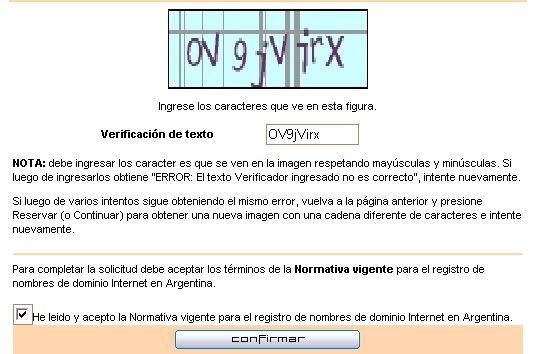
RESERVARNos aparecerá una página donde estarán nuestros Datos (si es que los pusimos correctamente), y abajo necesitaremos poner el Código de Verificación, y Aceptar la Normativa Vigente. Click en
CONFIRMAR y ya está...
Listo, ahora nos enviaran un mail a nuestro correo, el que debemos reenviar a
asigdom@nic.ar.. Aca es la parte donde les decia que tengan cuidado, ya que, algunos mails (como por ejemplo GMAIL, el mail de Google) al Reenviar el correo, modifica una parte de el, y esto puede hacer que nos rechazen la solicitud. Asi que tengan cuidado y solamente esperen, a que les confirmen luego al mail que ya está reservado el dominio.
Lo que haremos ahora es, si bien no tenemos un hosting pago (o sea, tenemos un hosting gratis), necesitamos 2 nombres de servidor DNS con IPs.
Nos registramos en
http://www.zoneedit.com (si quieren el link directo para registrarse, es
AQUI.
Luego de verificar la cuenta en el mail y demases (registrarse en ZoneEdit es realmente aburrido), vamos a la página de ZoneEdit y nos loggeamos.
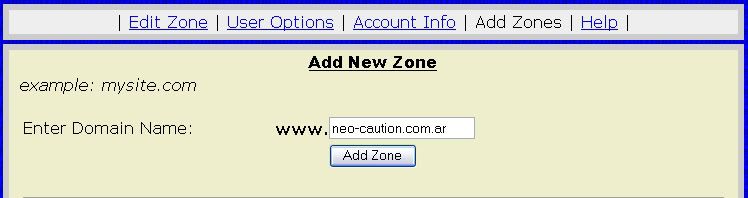
Luego de ingresar al sitio y estar loggeados, vayamos al menu donde dice Add Zone (Por si no lo encuentran, el link es el
SIGUIENTE). Ponemos el nombre de nuestro domino (en nuestro caso neo-caution.com.ar) y le damos click a
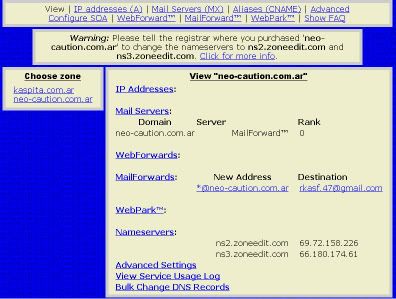
ADD ZONESi bien ahora tendremos lo que encontramos, todavia no terminamos aca.. Recibiremos 2 nombres de servidores DNS y 2 IP's, guardenselas que nos serviran para un momento futuro

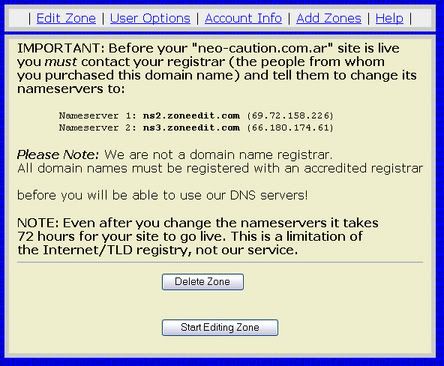
Todavia no empezamos a Editar lo nuestro, asi que vamos a
START EDITING ZONENos encontraremos en un lugar como en el de la imagen de abajo. Lo que queremos hacer es algo que se llama redireccionamiento web. (WebForward) Por consecuencia, es obvio que hacemos click en
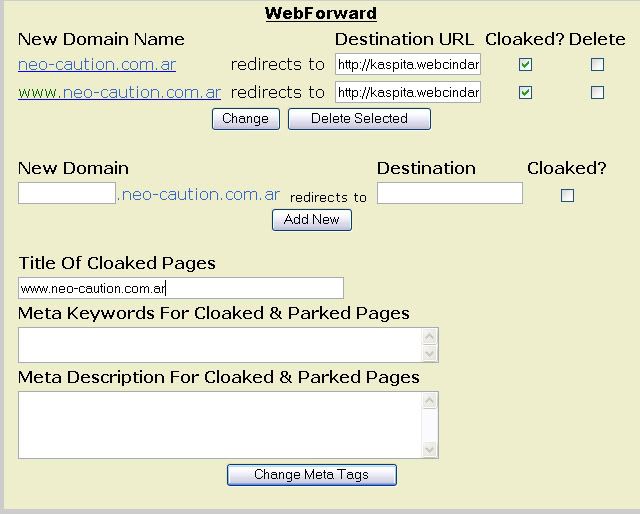
WEBFORWARDAhora nos encontramos en el redireccionamiento de la pagina, donde dice New Domain, agregamos "www" y donde dice Destination agregamos la direccion de nuestro hosting gratis, marcamos el cuadrado donde dice Cloaked? y hacemos Click en
ADD NEWAhora nos pide confirmar que es lo que queremos, si cuando ponen
www.nuestrodominio.com.ar y nuestrodominio.com.ar se redireccione a nuestro hosting (opcion de arriba), o cuando solamente ingresen
www.nuestrodominio.com.arse redireccione a nuestro hosting (opcion de abajo). Obviamente lo que nosotros queremos es con ambas opciones, asi que seleccionamos
YES en la opcion de arriba.
Nos quedará algo asi. Lo que quiero que hagan ahora es, donde dice Title of Cloaked Pages, en el campo debajo de eso, ingresamos el nombre de nuestra pagina, y hacemos click en
CHANGE META TAGSEsto nos pide que confirmemos.. Obviamente, click en
YESYa estamos en la ultima parte.. Ahora delegaremos el IP y el Nombre del Servidor DNS a nuestro dominio. Volvamos a Nic.AR (
http://www.nic.ar )
Hacemos click en el menú de la izquierda en
TRAMITES VIA WEBNos encontraremos en una web como muestra la siguiente imagen.. debemos hacer click en la parte de Altas, en
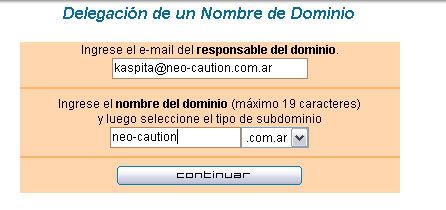
DELEGACIONESIngresamos nuestro mail y nuestro dominio, y hacemos click en
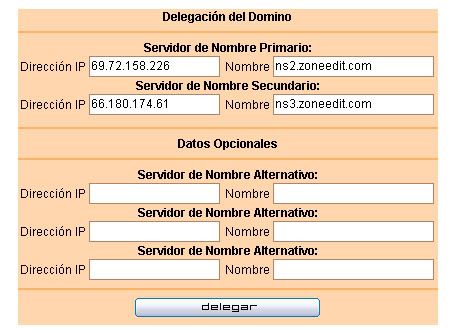
CONTINUARAhora ponemos los datos que nos dieron en ZoneEdit de los IPs y los nombres de los servidores DNS, y hacemos click en
DELEGARLuego nos pedirá que seleccionemos el ISP (Se hace solo.).. Lo unico que debemos hacer es click en
BUSCARSeleccionamos el ISP y hacemos click en
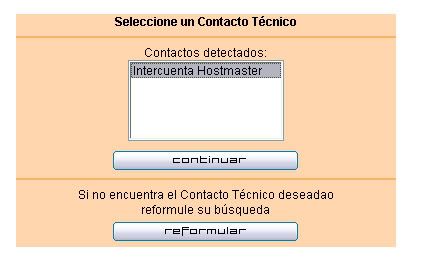
CONTINUARHacemos exactamente lo mismo con el Contacto Tecnico.. Click en
BUSCARSeleccionamos el Contacto Tecnico, y hacemos click en
CONTINUARAhora nos aparece de nuevo nuestra informacion, mas abajo la informacion de la Entidad Administradora, del Contacto Tecnico, y nuestros Servidores DNS.. le hacemos click en
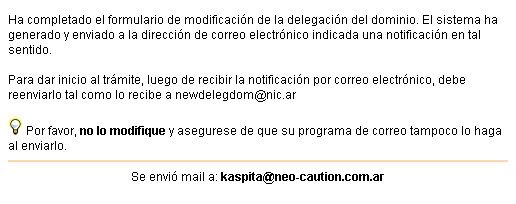
CONFIRMAR y nos saldrá el siguiente cartel...
Ahora lo que debemos hacer es esperar a que nos llegue el mail y reenviarlo a
newdelegdom@nic.ar, y esperar a que la gente de Nic.AR configure el DNS
































 Todavia no empezamos a Editar lo nuestro, asi que vamos a START EDITING ZONE
Todavia no empezamos a Editar lo nuestro, asi que vamos a START EDITING ZONE